Luup plugin tabs
Contents |
Root Keys
Refer to Root Keys.
Tabs Key
The Tabs key in the static JSON file performs two duties in the UI4 HTML interface:
- It controls how the device appears on the Dashboard and Devices web pages.
- It controls how each tab appears in the the device's detailed dialog.
The value of the Tabs key is a JSON array. Each array element is a JSON object (associative array). One for each Tab.
Tab fields
These fields must be present for each tab JSON object in the tab array:
- Label
- A JSON object containing two keys:
- lang_tag (a string) is not displayed in the HTML interface but may be used by localized UIs.
- text (a string) is displayed in the tab's handle at the top of the dialog.
- Position
- A string which contains a number matching the relative position of this tab in relation to the other tabs. The leftmost tab has value "0", the next tab "1", and so on.
- TabType
- A string which describes how the content of the tab is to be generated. The value may be one of javascript or flash. These are described in the following sections.
These fields are optional for each tab JSON object in the tab array:
- ControlGroup
- Required only if the first tab is also used to display elements on the dashboard. See Dashboard appearance below.
- SceneGroup
- Added in UI5.
- Control
- An array of controls for each tab. Each control consists of:
- ControlType - the Control Types are described further below.
- no_control_panel - Set to 1 to hide this control in the control panel but still show it in the dashboard if ControlGroup is set.
- ControlGroup - a reference to the control's ControlGroup
- text_align - align left or right
- top - dashboard position in button units
- left - dashboard position in button units
eg a slider sitting above a two by two array of buttons:
slider: top = 0, left = 0
top left button: top = 1.5, left = 0
top right button: top = 1.5, left = 1
bot left button: top = 2.5, left = 0
bot right button: top = 2.5, left = 1
TabType javascript
The javascript tab type executes client-side JavaScript, producing an HTML fragment which forms the body of the tab. These additional keys are required in the tab JSON object:
- ScriptName
- The name of the JavaScript file. Conventionally, plugin JavaScript files are named J_PluginName.js.
- Function
- The function inside the JavaScript file which will be called to produce the HTML.
The JavaScript code has access to most Luup variables through the JavaScript API.
TabType flash
The flash tab type creates a tab body with a simple page-description language. Each component of the page is placed into the body at the position specified. You can't place a Control on the dashboard unless you place it in a ControlGroup, which in turn must be placed in a SceneGroup:
- SceneGroup
SceneGroup (added in UI5) is similar to a ControlGroup, but with some key differences: it is customizable (by setting its position and dimensions) and it defines the behavior of the buttons assigned to the same state variable. If two buttons in the same SceneGroup are assigned to the same variable, only one of them can be activated in the Scene Editor (radio buttons behavior). If two buttons assigned to the same variable are in different SceneGroups, both can be activated at the same time in the Scene Editor (checkboxes behavior).
It has the following tags:
- id: A numeric value (positive integer numbers).
- top: The offset from the device header. It uses the same units as x and y.
- left: The offset from the device icon. It uses the same units as x and y.
- x, y: the dimensions of the SceneGroup. e.g If I have two horizontally aligned buttons in the SceneGroup, x will be 2 and y will be 1.
A SceneGroup can contain one or more ControlGroups.
Dashboard appearance
The first array element in the Tabs field is special. If it is of type flash then a subset of the controls on the tab can be chosen to display on the UI4 dashboard.
The dashboard box for a device has room for two rows of information and controls. These are called Control Groups.
The tab object must contain the key ControlGroup, which specifies how the dashboard's two available rows of information are to be handled. ControlGroup is a JSON array containing JSON objects (associative arrays). Each object has the following keys:
- id
- A string containing a number, "1" for the first object, "2" for the second, and so on.
- isSingle
- UI4: If this key is present and contains the value "1", then this control group is combined with other control groups that have isSingle similarly set onto the same row. For an example of this, see the On/Off buttons of the Binary Switch and Dimmable Switch static JSON files.
- UI5: Since controls cannot be grouped in drop-down lists anymore, this tag has a different role in UI5. When isSingle is "1", the buttons in the ControlGroup will have a background (e.g. the BinaryLight buttons). If isSingle is missing, the buttons won't have a background. That is the button shape is not shown; only the button text will show.
- type
- If this key is present and contains the value "info", then the controls displayed on this row are not clickable. If this key is absent, buttons may be used in the control group.
Making a control appear on the dashboard
All control types (label, variable, button, input, slider) can appear in the dashboard. However, by default, controls in the first tab's detail view do not appear in the dashboard. To make a control's text appear in the dashboard, add a ControlGroup to the control's JSON object. The value is a string containing a number, matching the id of one of the Tab's overall ControlGroup key. The dashboard will concatenate all of a control group's controls in the order they are presented in the Control array, and display them in a single row of text.
Keeping controls together
Some controls may not make sense if presented individually (for instance, an input for an alarm PIN and a "disarm" button). To keep these controls together, add a ControlPair key to all of the controls that have to appear together. Use the same value (a number in a string) for all of them.
Control Types
The Control array contains JSON objects (associative arrays), one per item in the tab body. An item is either a static text label, a variable, an input field, or a button or slider. This is handled by setting the ControlType key on the object.
ControlType label
With ControlType set to label, a fixed label is placed at the specified coordinates. The following additional keys must also be provided:
- Label
- A JSON object with two keys:
- lang_tag is not displayed but can be used by localizing interfaces to translate the label text. The key is optional.
- text is displayed as the content of the label. In UI5 on the "Dashboard", the text is rendered by passing it in the "Title" attribute of a Div statement, so it can only be plain text, (as opposed to say HTML). However in the tabs, it is placed in a Div statement so HTML, such as a URL link, can be rendered.
- Display
- A JSON object with four keys, which are strings containing numbers (in pixels?). This controls where the label is placed on the tab. The label is left aligned.
- Top: The offset from the top of tab writable area.
- Left: The offset from the left side of the tab writable area.
- Width: Window width of the label.
- Height: Window height of the label.
ControlType variable
With ControlType set to variable, the contents of a Luup variable are displayed at the specified coordinates. The following additional keys must also be provided:
- Display
- A JSON object with six keys: Top, Left, Width, Height (all strings containing numbers, controlling where the variable's value is placed in the tab), Service (a string containing the Service Id of the variable to be displayed), and Variable (a string containing the name of the variable to be displayed).
ControlType input
With ControlType set to input, a text box for the user to type a string is placed in the tab. The following additional keys must also be provided:
- ID
- A string which other controls (buttons) will use to refer to the string that the user has typed into this field.
- Display
- A JSON object containing:
- Top, Left, Width, Height (all strings containing numbers). This controls where the text box is placed in the tab.
- Service, Variable (optional) A UPnP service and variable from which a default value is obtained
ControlType button
With ControlType set to button, a clickable button is placed at the specified coordinates. The button will appear selected (depressed) or unselected based on the value of a variable, permitting sets of buttons to act as radio buttons. The following additional keys must also be provided:
- Label
- A JSON object with two keys: lang_tag is not displayed but can be used by localizing interfaces to translate the label text. text is displayed as the text inside the button.
- Display
- A JSON object with up to seven keys: Top, Left, Width, Height (all strings containing numbers, controlling where the button is placed in the tab), Service (a string containing the Service Id of a variable), and Variable (a string containing the name of a variable), and (optionally) Value (a string, "1" if omitted). The specified variable's value controls whether the button appears selected (if the variable matches Value) or not selected (if the variable doesn't match).
- Command
- A JSON object with three keys: Service (a string containing the service Id of an action that this device can perform), Action (a string containing the name of the action), and Parameters (a JSON array of JSON objects, forming the parameters to pass to the action). Each parameter object has a key Name for the parameter name, and either a key Value (for a fixed parameter value) or a key ID matching an input control on the page (for a user-entered parameter value).
ControlType slider
With ControlType set to slider, a draggable slider is placed at the specified coordinates.
- Note: in UI5 and in UI7 (1.7.541 - release 7.0.5 and earlier), there can only be one horizontal slider (0% - 100%) per device.
The following additional keys must also be provided:
- Display A JSON object with nine keys:
- Top, Left, Width, Height (all strings containing numbers, controlling where the button is placed in the tab)
- Service (a string containing the Service Id of a variable)
- Variable (a string containing the name of a variable),
- MinValue, MaxValue (both strings containing numbers, controlling what range of values the slider takes)
- Note: in firmware 1.7.541 and earlier, MinValue and MaxValue must be 0 and 100 % respectively.
- ID (a string, used in the Command to refer to the position the user has dragged the slider to). The specified variable's value is used to display the slider's current position.
- Command A JSON object with three keys:
- Service (a string containing the service Id of an action that this device can perform)
- Action (a string containing the name of the action)
- Parameters (a JSON array of JSON objects, forming the parameters to pass to the action). Each parameter object has a key
- Name for the parameter name
and either - Value (for a fixed parameter value)
or - ID matching the slider's ID (for a value matching what the user has dragged the slider to).
- Name for the parameter name
- ControlHeader (Optional) If present, must have string value "1". When set, the slider's label and value are displayed. Otherwise only the slider is shown. (TODO: This is from reverse-engineering the JavaScript code. Test this.)
ControlType slider_vertical
- Used in: D_Heater1.json, D_HVAC_ZoneThermostat1.json
Parameters for slider_vertical are similar to slider. The first slider_vertical is red and used for heating. The second slider_vertical is blue and used for cooling.
ControlType checkbox
- As of UI5 firmware 1.5.622, checkboxes are only half-baked and not usable in "flash" style tabs. If you need check-boxes, radio buttons, pop-up menus, etc. in your tab, you need to create a Javascript tab.
ControlType image
- Used in: D_DigitalSecurityCamera1.json
ControlType image_player
- Used in: D_DigitalSecurityCamera1.json
ControlType js_button
- js_button is used for certain objects baked into the Vera UI such as security camera controls in D_DigitalSecurityCamera1.json
Th UI7, js_button can be used in a control panel tab, but not in the dashboard. Use the same parameters as for button and add:
- Function - The Javascript function to call within the js file declared in the AfterInit object. It must be defined as a global function rather than a module.function. The function is passed the device ID as an argument.
UI7 Updates
ControlType line_break
This is used to force the next control to appear below the previous one rather than alongside it. See Luup plugins: Static JSON file.
- ControlGroup - an integer - has the same behaviour as in previous UIs
- ControlType - a string which must be set to ‘line_break’
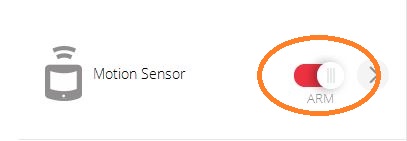
ControlType multi_state_button
This is a new type of control in UI7 and works as a “toggle” button. It is used for On/Off, Armed/Disarmed etc buttons.
As an example, here is the definition from the .json file of the Door/Window sensor needed to create this kind of control:
{ "ControlGroup": "1", "ControlType": "multi_state_button", "top": "0", "left": "1", "states": [ { "Label": { "lang_tag": "ui7_cmd_arm", "text": "Arm" }, "ControlGroup": "1", "Display": { "Service": "urn:micasaverde-com:serviceId:SecuritySensor1", "Variable": "Armed", "Value": "1" }, "Command": { "Service": "urn:micasaverde-com:serviceId:SecuritySensor1", "Action": "SetArmed", "Parameters": [ { "Name": "newArmedValue", "Value": "1" } ] }, "ControlCode": "arm" }, { "Label": { "lang_tag": "ui7_cmd_bypass", "text": "Bypass" }, "ControlGroup": "1", "Display": { "Service": "urn:micasaverde-com:serviceId:SecuritySensor1", "Variable": "Armed", "Value": "0" }, "Command": { "Service": "urn:micasaverde-com:serviceId:SecuritySensor1", "Action": "SetArmed", "Parameters": [ { "Name": "newArmedValue", "Value": "0" } ] }, "ControlCode": "bypass" } ] }
- ControlGroup - an integer - has the same behaviour as in previous UIs
- ControlType - a string which must be set to ‘multi_state_button’
- top - an integer specifying the row from the control group where the control will be placed
- left - an integer which specifies which column will the control be placed in
- states - an array of objects, each object representing a different state for the button; each object has the following properties:
- Lable - a JSON object with two keys:
- lang_tag - a string used for localization
- text - the string displayed if localization fails
- Display - a JSON object with the following keys:
- Service - a string containing the service id
- Variable - a string containing the name of the variable
- Value - a number which represents the value of the state in which the control must be in order for this state to be displayed/marked as selected
- Command - a JSON object with the following properties:
- Service - a string with the service id of the action which this state will perform
- Action - a string representing the name of the action to be executed
- Parameters - an array of JSON objects holding the parameters to pass to the action
- Lable - a JSON object with two keys:
- ControlCode - a string containing the control code of this control (it is recommended to be unique for each device type)
As you can see, the multi_state_button is a merge resulted from two controls of type button.