Extra Submenu Items
Inrodution
A number of extra submenu items can be created for each device type by using the definition supplied in plugin .json file.
These items will be created under ‘Apps’ menu item.
They can be used to execute user defined functions which display content on the right part of the Web interface (the same way the other submenu items do).
How To
In your plugin .json file, insert the following construction after ‘eventList2’:
"submenuItems": [ { "id": "1", "Label": { "lang_tag": "my_plugin_first_submenu", "text": "My first submenu" }, "ScriptName": "my_plugin.js", "Function": "MY_PLUGIN.first_submenu", "Parameters": { "name": "John Doe", "age": "84" } }, { "id": "2", "Label": { "lang_tag": "my_plugin_second_submenu", "text": "My second submenu" }, "Invisible": "1", "ScriptName": "my_plugin.js", "Function": "MY_PLUGIN.second_submenu", "Parameters": {} } ]
This construction defines two submenu items.
- id: integer, must be unique
- Label: a JSON object containing two keys:
- lang_tag: string used by localized UIs
- text: string which represents the text that is going to be displayed if localization fails
- Function: string specifying the function to be called when clicking on this submenu item
- Parameters: a JSON object containing the parameters which are to be called with the function
- ScriptName: string specifying the .js file which must be loaded in order to find the function
- Invisible: (optional) - integer, if set to 1, the submenu item will be hidden and can be programmatically displayed
Create or edit your ‘my_plugin.js’ file and add the following lines:
var MY_PLUGIN = (function() { return { first_submenu: function(obj) { try { // get the parent element... var $parent = $('#' + View.containerForExtraSubmenuItem()); // create a new DOM element... var $c = $('<p></p>'); $c.html('I am '+obj['name']+' ! Give me $' +obj['ammount']+ ' !'); // and append it to the parent... $c.appendTo($parent); } catch (e) { Utils.logError('Error in first_submenu(): ' + e); } } }; })();
Code explained: it is executed after clicking on the submenu item defined. It creates a DOM element which displays a message. That DOM element is appended to a container where all DOM manipulation from the plugin will reside.
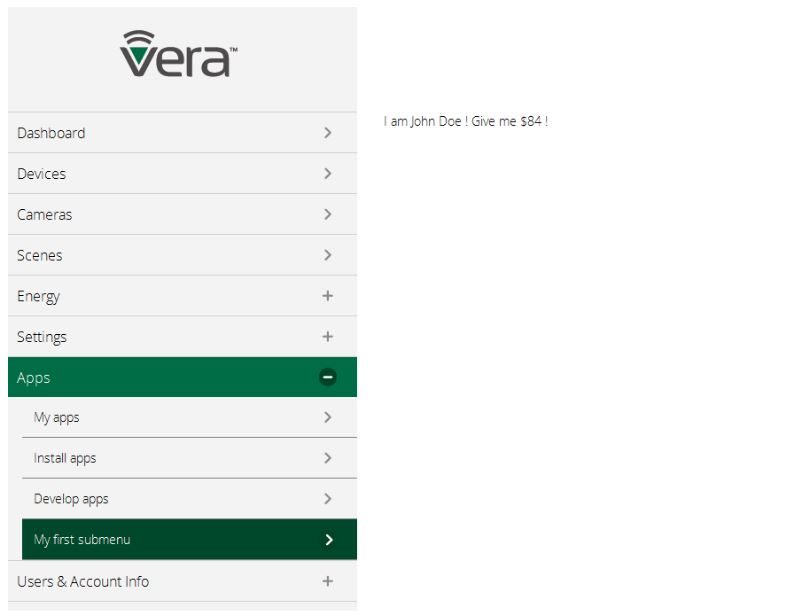
The function supplied was executed and the content is displayed on the right side of the page.
Note the absence of ‘My second submenu’ from the list (because was marked with property ‘Invisible’).