Create Virtual Switch Manually
From MiOS
(Difference between revisions)
m |
|||
| Line 2: | Line 2: | ||
== UI4 == | == UI4 == | ||
| − | # Download the attached [[I_VirtualSwitch.xml]] file. | + | # Download the attached [[media:I_VirtualSwitch.xml|I_VirtualSwitch.xml]] file. |
# In the '''Toolbox''' section, open '''MiOS(Vera) Developers''', then open the '''Luup files''' tab. | # In the '''Toolbox''' section, open '''MiOS(Vera) Developers''', then open the '''Luup files''' tab. | ||
#:[[File:ui4_vera_developers.png|MiOS(Vera) Developers]] | #:[[File:ui4_vera_developers.png|MiOS(Vera) Developers]] | ||
Revision as of 17:04, 15 January 2013
These instructions are for creating a virtual switch which is compatible with ALL the mobile apps, plus other plugins.
UI4
- Download the attached I_VirtualSwitch.xml file.
- In the Toolbox section, open MiOS(Vera) Developers, then open the Luup files tab.
- Upload the I_VirtualSwitch.xml file.
- Click GO.
- Open the Create device tab.
- Fill in the UpnpDevFilename and UpnpImplFilename fields like in the picture.
- Enter a name for the switch in the Description field.
- Click Create device.
- Reload the Luup engine: press the button with the curved arrows like in the picture.
- Refresh the UI: press Ctrl + F5.
UI5
- Download the attached I_VirtualSwitch.xml file.
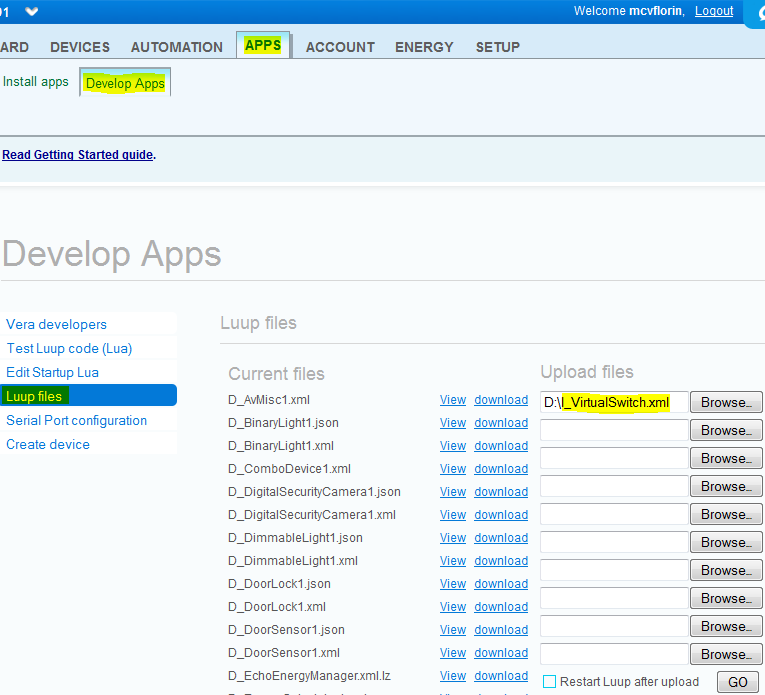
- Navigate to Apps >> Develop Apps >> Luup files.
- Upload the I_VirtualSwitch.xml file.
- Click GO.
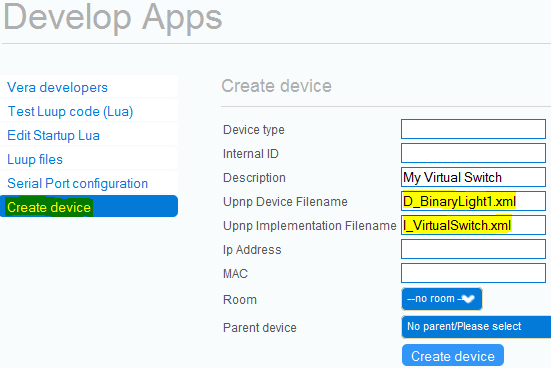
- Open the Create device page.
- Fill in the Upnp Device Filename and Upnp Implementation Filename fields like in the picture.
- Enter a name for the switch in the Description field.
- Click Create device.
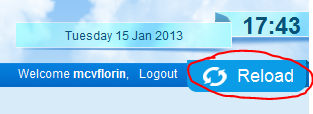
- Reload the Luup engine: press the blue Reload button like in the picture.
- Refresh the UI: press Ctrl + F5.