Create Virtual Switch Manually
From MiOS
(Difference between revisions)
| (One intermediate revision by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | [[Category:Plugins]] | ||
These instructions are for creating a virtual switch which is compatible with ALL the mobile apps, plus other plugins. | These instructions are for creating a virtual switch which is compatible with ALL the mobile apps, plus other plugins. | ||
Latest revision as of 03:04, 15 June 2013
These instructions are for creating a virtual switch which is compatible with ALL the mobile apps, plus other plugins.
[edit] UI4
- Download the attached I_VirtualSwitch.zip file and extract it on your computer.
- In the Toolbox section, open MiOS(Vera) Developers, then open the Luup files tab.
- Upload the I_VirtualSwitch.xml file.
- Click GO.
- Open the Create device tab.
- Fill in the UpnpDevFilename and UpnpImplFilename fields like in the picture.
- Enter a name for the switch in the Description field.
- Click Create device.
- Reload the Luup engine: press the button with the curved arrows like in the picture.
- Refresh the UI: press Ctrl + F5.
[edit] UI5
- Download the attached I_VirtualSwitch.zip file and extract it on your computer.
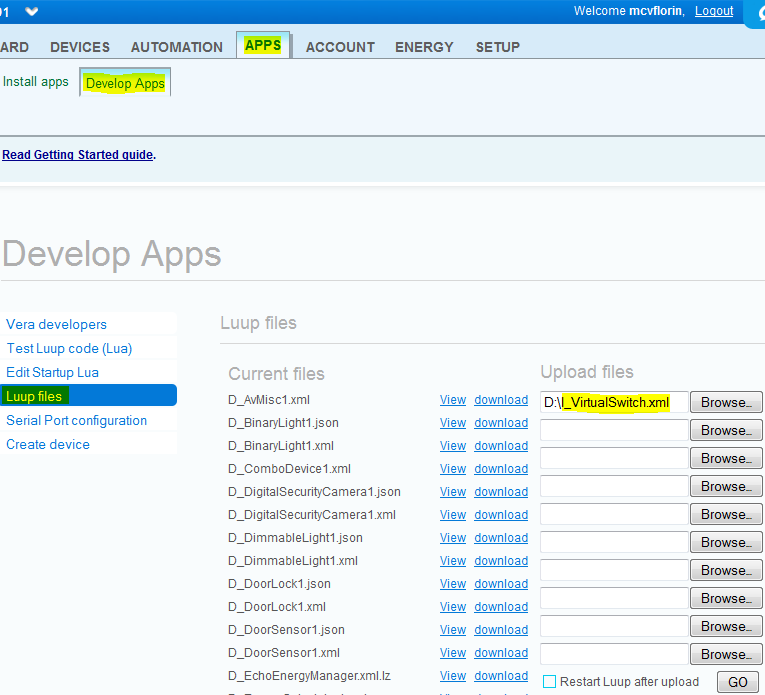
- Navigate to Apps >> Develop Apps >> Luup files.
- Upload the I_VirtualSwitch.xml file.
- Click GO.
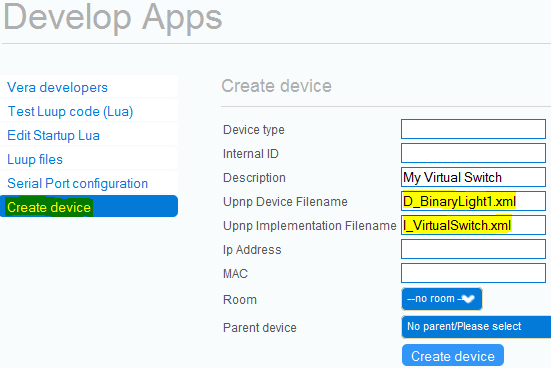
- Open the Create device page.
- Fill in the Upnp Device Filename and Upnp Implementation Filename fields like in the picture.
- Enter a name for the switch in the Description field.
- Click Create device.
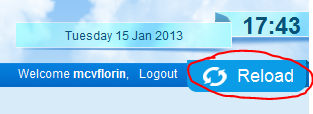
- Reload the Luup engine: press the blue Reload button like in the picture.
- Refresh the UI: press Ctrl + F5.