Create Virtual Switch Manually
From MiOS
(Difference between revisions)
| (6 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | [[Category:Plugins]] | ||
These instructions are for creating a virtual switch which is compatible with ALL the mobile apps, plus other plugins. | These instructions are for creating a virtual switch which is compatible with ALL the mobile apps, plus other plugins. | ||
== UI4 == | == UI4 == | ||
| − | # Download the attached I_VirtualSwitch. | + | # Download the attached [[media:I_VirtualSwitch.zip|I_VirtualSwitch.zip]] file and extract it on your computer. |
# In the '''Toolbox''' section, open '''MiOS(Vera) Developers''', then open the '''Luup files''' tab. | # In the '''Toolbox''' section, open '''MiOS(Vera) Developers''', then open the '''Luup files''' tab. | ||
| − | [[File:ui4_vera_developers.png|MiOS(Vera) Developers]] | + | #:[[File:ui4_vera_developers.png|MiOS(Vera) Developers]] |
# Upload the ''I_VirtualSwitch.xml'' file. | # Upload the ''I_VirtualSwitch.xml'' file. | ||
| − | [[File:ui4_luup_files.png|Luup files]] | + | #:[[File:ui4_luup_files.png|Luup files]] |
# Click '''GO'''. | # Click '''GO'''. | ||
# Open the '''Create device''' tab. | # Open the '''Create device''' tab. | ||
# Fill in the '''UpnpDevFilename''' and '''UpnpImplFilename''' fields like in the picture. | # Fill in the '''UpnpDevFilename''' and '''UpnpImplFilename''' fields like in the picture. | ||
| − | [[File:ui4_create_device.png|Create device]] | + | #:[[File:ui4_create_device.png|Create device]] |
# Enter a name for the switch in the '''Description''' field. | # Enter a name for the switch in the '''Description''' field. | ||
# Click '''Create device'''. | # Click '''Create device'''. | ||
# Reload the Luup engine: press the button with the curved arrows like in the picture. | # Reload the Luup engine: press the button with the curved arrows like in the picture. | ||
| − | [[File:ui4_reload.png|The Reload button]] | + | #:[[File:ui4_reload.png|The Reload button]] |
# Refresh the UI: press Ctrl + F5. | # Refresh the UI: press Ctrl + F5. | ||
| − | [[File:ui4_my_virtual_switch.png|The created virtual switch]] | + | #:[[File:ui4_my_virtual_switch.png|The created virtual switch]] |
== UI5 == | == UI5 == | ||
| − | # Download the attached I_VirtualSwitch. | + | # Download the attached [[media:I_VirtualSwitch.zip|I_VirtualSwitch.zip]] file and extract it on your computer. |
# Navigate to '''Apps''' >> '''Develop Apps''' >> '''Luup files'''. | # Navigate to '''Apps''' >> '''Develop Apps''' >> '''Luup files'''. | ||
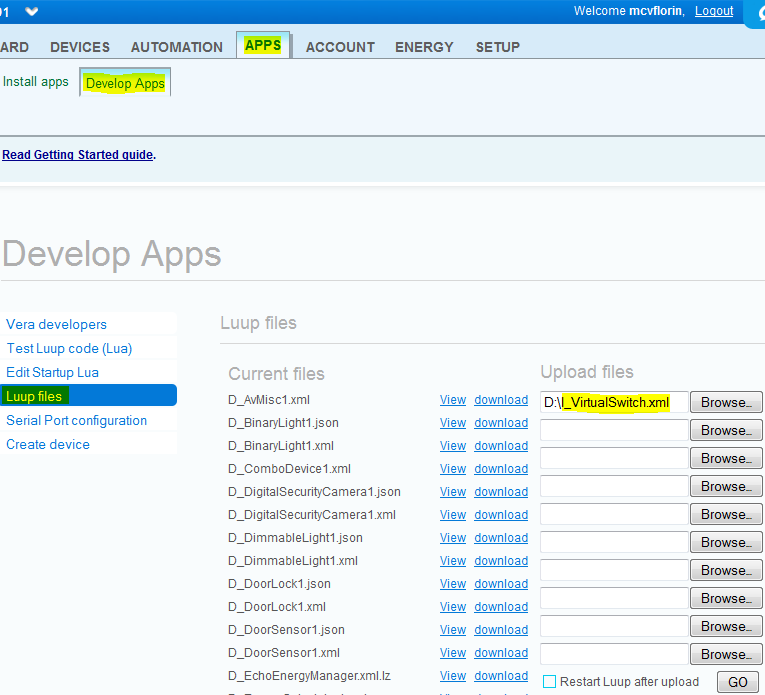
| − | [[File:ui5_luup_files.png|Luup files]] | + | #:[[File:ui5_luup_files.png|Luup files]] |
# Upload the ''I_VirtualSwitch.xml'' file. | # Upload the ''I_VirtualSwitch.xml'' file. | ||
# Click '''GO'''. | # Click '''GO'''. | ||
# Open the '''Create device''' page. | # Open the '''Create device''' page. | ||
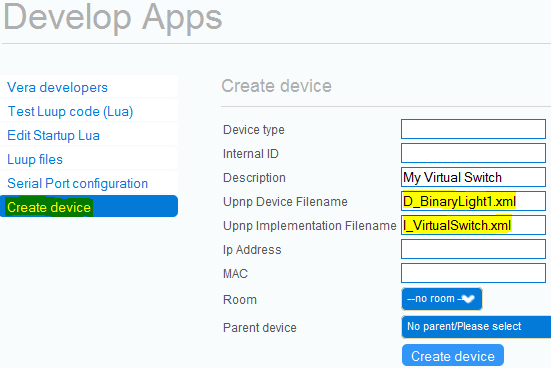
# Fill in the '''Upnp Device Filename''' and '''Upnp Implementation Filename''' fields like in the picture. | # Fill in the '''Upnp Device Filename''' and '''Upnp Implementation Filename''' fields like in the picture. | ||
| − | [[File: | + | #:[[File:ui5_create_device1.png|Create device]] |
# Enter a name for the switch in the '''Description''' field. | # Enter a name for the switch in the '''Description''' field. | ||
# Click '''Create device'''. | # Click '''Create device'''. | ||
# Reload the Luup engine: press the blue '''Reload''' button like in the picture. | # Reload the Luup engine: press the blue '''Reload''' button like in the picture. | ||
| − | [[File:ui5_reload.png|The Reload button]] | + | #:[[File:ui5_reload.png|The Reload button]] |
# Refresh the UI: press Ctrl + F5. | # Refresh the UI: press Ctrl + F5. | ||
| − | [[File:ui5_my_virtual_switch.png|The created virtual switch]] | + | #:[[File:ui5_my_virtual_switch.png|The created virtual switch]] |
Latest revision as of 03:04, 15 June 2013
These instructions are for creating a virtual switch which is compatible with ALL the mobile apps, plus other plugins.
[edit] UI4
- Download the attached I_VirtualSwitch.zip file and extract it on your computer.
- In the Toolbox section, open MiOS(Vera) Developers, then open the Luup files tab.
- Upload the I_VirtualSwitch.xml file.
- Click GO.
- Open the Create device tab.
- Fill in the UpnpDevFilename and UpnpImplFilename fields like in the picture.
- Enter a name for the switch in the Description field.
- Click Create device.
- Reload the Luup engine: press the button with the curved arrows like in the picture.
- Refresh the UI: press Ctrl + F5.
[edit] UI5
- Download the attached I_VirtualSwitch.zip file and extract it on your computer.
- Navigate to Apps >> Develop Apps >> Luup files.
- Upload the I_VirtualSwitch.xml file.
- Click GO.
- Open the Create device page.
- Fill in the Upnp Device Filename and Upnp Implementation Filename fields like in the picture.
- Enter a name for the switch in the Description field.
- Click Create device.
- Reload the Luup engine: press the blue Reload button like in the picture.
- Refresh the UI: press Ctrl + F5.